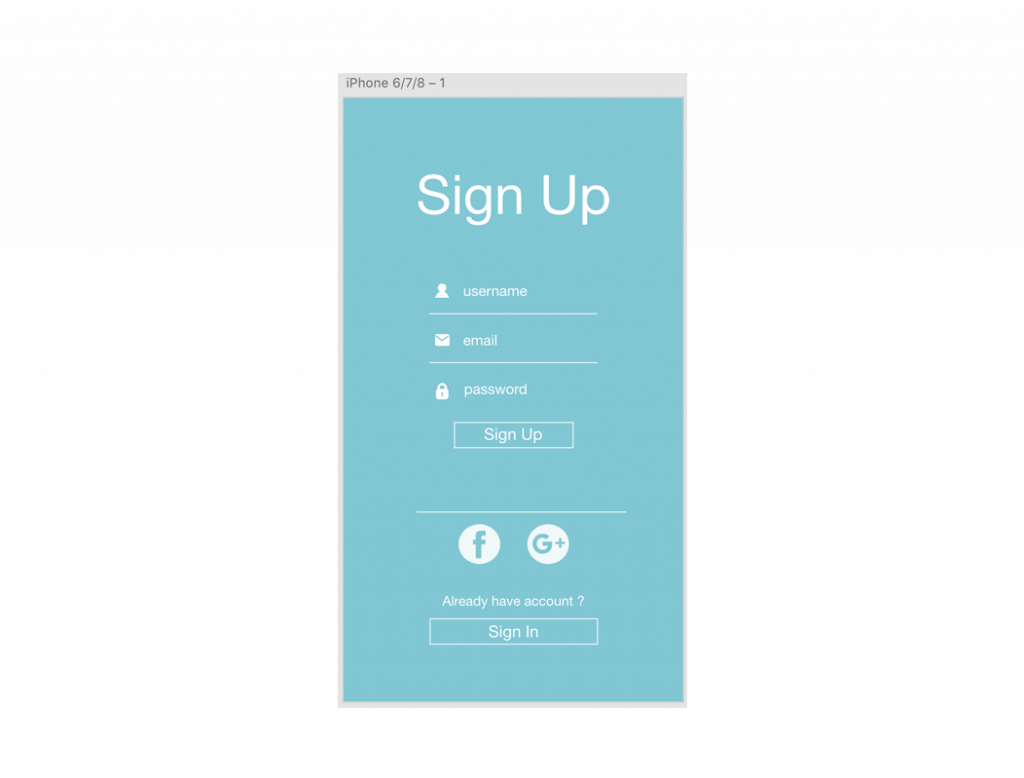
上一篇已經把基本的物件都做好了,可以來做美化設計了!

首先我想幫Sign Up加陰影,讓他比較有空間立體感,選擇Sign Up物件,在狀態列的shadow打勾,會跑出X、Y、B,X和Y是調整陰影的位置數值,B是陰影的羽化程度,陰影的顏色和顏色透明度也可以做調整。
然後就把也想要加陰影的物件都一起調整好。
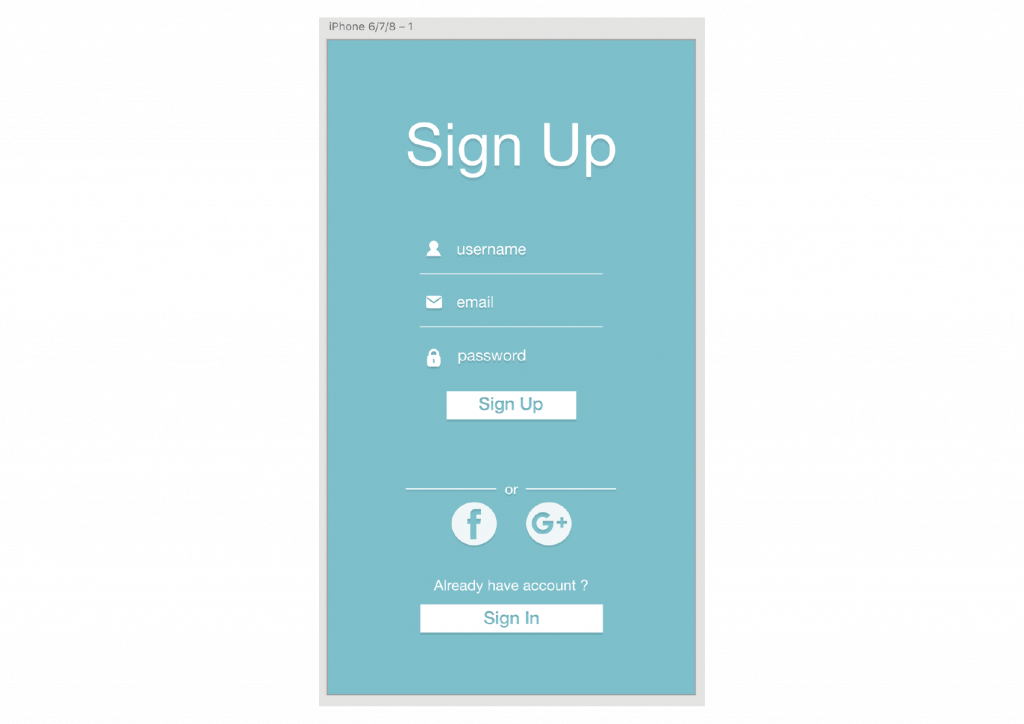
接著調一下背景,我想要讓他是漸層色,所以我們選回畫板的狀態區點選顏色,在“Solid Color”按下去會跑出選單,“Linear Gradient”是線性漸層,“Radial Gradient”是放射性漸層,這次先選線性漸層,點選後上面會出現顏色bar,左邊的端點是可以調整背景上方的顏色,右邊則是下方,在bar上任意點一下也可以新增新的顏色控制點。
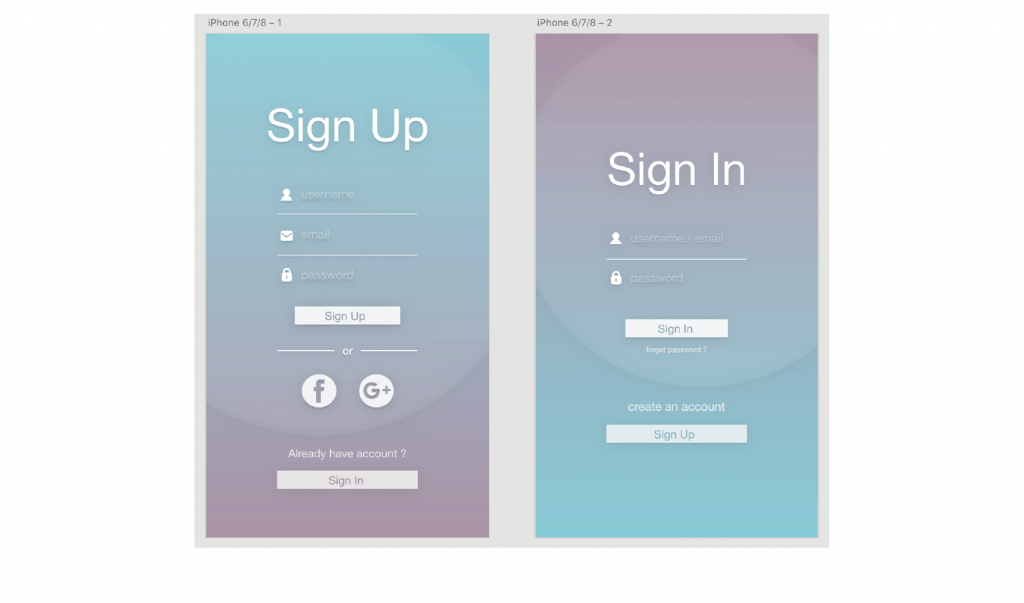
再加的圓形色塊增加背景的層次感一下,拉出一個圓形色塊,加上陰影並調整數值,在顏色上面有調整透明度的小工具,把透明度調到10%,最後到圖層區剛剛的圖層移到最下面。這樣就完成Sign Up頁面了!
Sign In的頁面也是用一樣的風格和方式做,一樣個物件都可以共用,很快就可以完成。
這樣基本上介面的設計就差不多完成了,下一篇會介紹Adobe XD的Prototype操作,那我們下篇見囉喵!
